Learn to use Tailwind and CSS in a synergistic manner
This is a great course to take if you have been wondering:
- How to use the best parts of Tailwind
- How to use the best parts of CSS
- How to combine the strengths of both Tailwind and CSS (while avoiding the HTML bloat that usually comes with Tailwind classes)
This is also a great course to take if you've been yearning for a great system to manage various types of styles, including:
- Layouts
- Typography
- Colours
- Various add-on effects (like shadows)
- Unifying transitions and outlines across pages and element
Unorthodox Tailwind
Learn to use Tailwind and CSS in a synergistic manner
-
Understand Tailwind fundamentals
-
Understand CSS fundamentals
-
Understand the synergy between Tailwind and CSS
-
Use both effectively
-
Improve the way you write CSS
What to expect from this course
This course gives you a new way of thinking — of writing design tokens, of styling, and of building assets — that will gradually take your CSS game to the next level.
You will likely find yourself creating tools and patterns that will make sites easier to style (and use) as you continue to use this method.
Bonus: I've already built a couple of tools and I'm gonna share them with you in this course! (This gives you an incredible head start on this journey of making beautiful + easy-to-create sites).
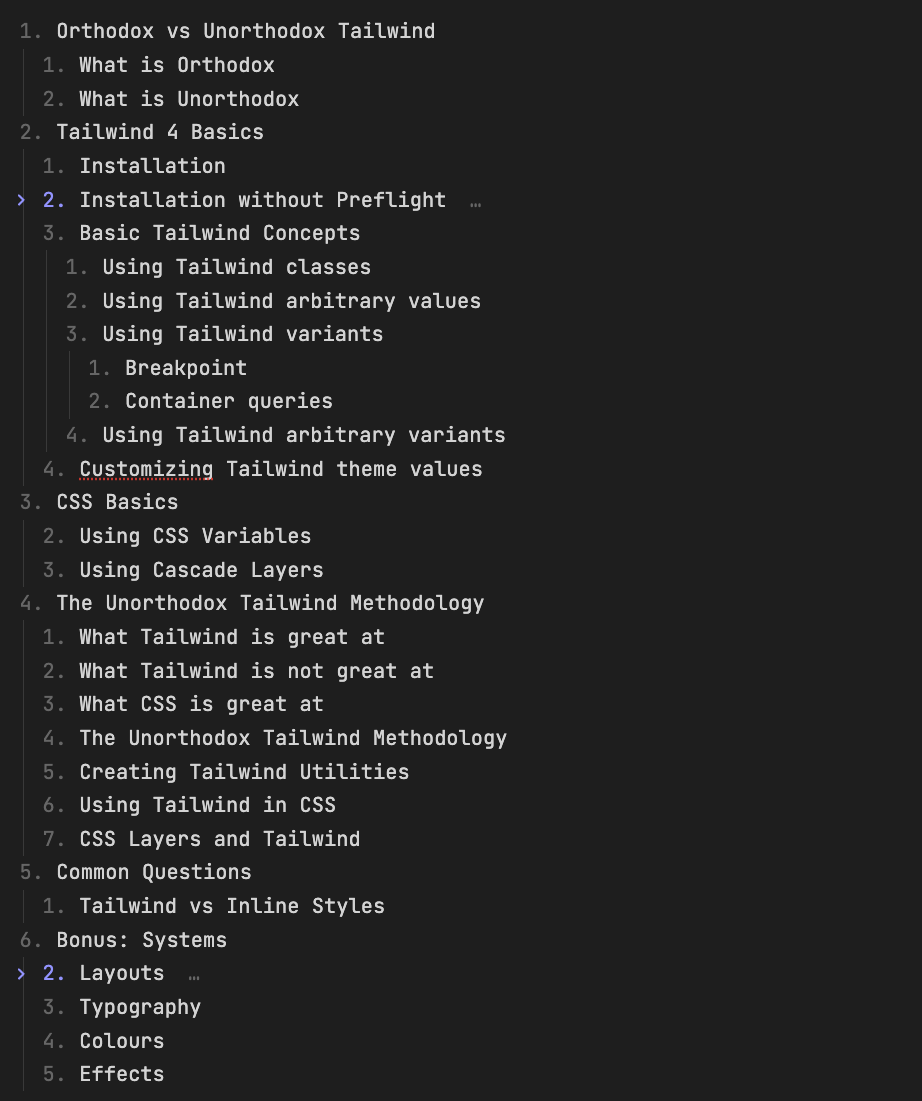
Initial contents
I'm still working on the course so the contents are evolving as we speak. But here's the initial outline of the course:

Who's writing this course?

Hi, my name is Zell. I have been developing websites and apps professionally for many years.
You may have seen some of the articles I've written at CSS Tricks, Smashing Mag or my blog. I've recently moved all my courses onto Magical Dev School (this site) and this change has not been widely communicated yet.
Zell is the rare sort of developer who both knows his stuff and can explain even the most technical jargon in approachable — and even fun! — ways.
I’ve taken his courses and always look forward to his writing because I know I’ll walk away with something that makes me a better front-ender.
Your articles are honestly the best resources out there! They have really helped 100Devs folx understand topics that are always stumbling blocks for new devs.
Really appreciate the work you put into your content!
Zell is one of those rare people who commands tremendous knowledge and experience but remains humble and helpful.
They want you to know what they know, not just be impressed by it. In other words, Zell is a natural teacher. You’re lucky to have him because he feels lucky to be able to help you in your journey.
If you’re looking to learn JavaScript, Zell just made a new course that shows how to build 20 real components from scratch, step by step.
Zell is a really fun person too, so that helps when you’re trying to learn :)
Preorder and save $20
This course is a great way to take your CSS game to the next level.
It will be filled with mind-bending twists and turns that will debunk most "best practices" you've been taught. By the end of the course, you will know how to use both CSS and Tailwind together — in a happily ever after way.
Warning: Once you begin using this approach, there's probably no going back to standard CSS or standard Tailwind (because they're both too painful).
Unorthodox Tailwind
Learn to use Tailwind and CSS in a synergistic manner
-
Understand Tailwind fundamentals
-
Understand CSS fundamentals
-
Understand the synergy between Tailwind and CSS
-
Use both effectively
-
Improve the way you write CSS



